- Getting Started
- Applying Stylesheet
- Applying Stylesheet Using External Css File
- Enabling the Style Selection feature
- Applying Stylesheet Without Using Css File
- Using Asset Manager Add-on
- Advanced Settings
- Extending the Editor
- Toolbar
- Localization
- FAQ
II. Applying Stylesheet
II.1. Applying Stylesheet Using External Css File
To apply an external css file, specify the css file using css property:
<script>
var oEdit1 = new InnovaEditor("oEdit1");
oEdit1.css="style/test.css";
oEdit1.REPLACE("txtContent");
</script>
If you speciify BODY style in your css file, for example:
BODY {
background:steelblue;
color:white;
font-family:Verdana,Arial,Helvetica;
}
This will apply a background color of "steelblue", font color of "white",
and font family of "Verdana,Arial,Helvetica" to the Editor content as shown in the screenshot below:

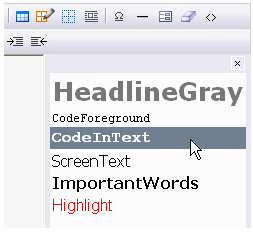
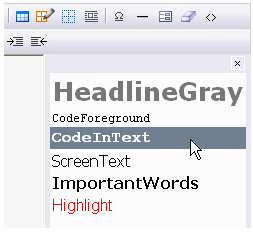
II.2. Enabling the Style Selection feature
Style Selection feature allows you to select & apply styles to the Editor content.
To enable the style selection feature, set btnStyles property to true.
<script>
var oEdit1 = new InnovaEditor("oEdit1");
oEdit1.css="style/test.css";
oEdit1.btnStyles=true;
oEdit1.REPLACE("txtContent");
</script>
All class selectors defined in the css file will be listed in the Style Selection.
For example, the class selector CodeInText below will be included in the Style Selection.
.CodeInText {font-family:Courier New;font-weight:bold;}

Only HTML selectors will not be included in the Style Selection.
For example, the HTML selector P below will not be included.
P {font-family:Verdana,Arial,Helvetica;}
II.3. Applying Stylesheet Without Using Css File
To apply stylesheet without using external css file, use arrStyle property, for example:
<script>
var oEdit1 = new InnovaEditor("oEdit1");
oEdit1.arrStyle = [["BODY",false,"","background:steelblue; color:white;
 font-family:Verdana,Arial,Helvetica;"],
font-family:Verdana,Arial,Helvetica;"],
 ["a:link",false,"","color:white; font-weight:bold;"],
["a:link",false,"","color:white; font-weight:bold;"],
 ["a:active",false,"","color:white; font-weight:bold;"],
["a:active",false,"","color:white; font-weight:bold;"],
 ["a:visited",false,"","color:whitesmoke;font-weight:bold;"],
["a:visited",false,"","color:whitesmoke;font-weight:bold;"],
 [".CodeInText",true,"Code In Text",
[".CodeInText",true,"Code In Text",
 "font-family:Courier New;font-weight:bold;"]];
"font-family:Courier New;font-weight:bold;"]];
oEdit1.btnStyles = true;
oEdit1.REPLACE("txtContent");
</script>
arrStyle property allows you to specify the style rules (in the form of array).
Each rule is constructed by:
- HTML/Class Selector
- True/false parameter – to specify whether the style will be included in the Style Selection list or not.
- Caption (the displayed text for the Style Selection list)
- Css Text
© 2003-2005, INNOVA STUDIO (www.InnovaStudio.com). All rights reserved.
 font-family:Verdana,Arial,Helvetica;"],
font-family:Verdana,Arial,Helvetica;"], ["a:link",false,"","color:white; font-weight:bold;"],
["a:link",false,"","color:white; font-weight:bold;"], ["a:active",false,"","color:white; font-weight:bold;"],
["a:active",false,"","color:white; font-weight:bold;"], ["a:visited",false,"","color:whitesmoke;font-weight:bold;"],
["a:visited",false,"","color:whitesmoke;font-weight:bold;"], [".CodeInText",true,"Code In Text",
[".CodeInText",true,"Code In Text", "font-family:Courier New;font-weight:bold;"]];
"font-family:Courier New;font-weight:bold;"]];